Как работать на курке
- Изучить теги
- Попрактиковаться
- Выполнить домашнее задание
Описание курса
В первой части курса вы познакомитесь со стандартами Web 2., научитесь работать с макетами и форматировать код, освоите адаптивную верстку, а по итогу — сможете создавать быстрые и удобные сайты, которые точно понравятся пользователям.
Вы поймёте назначение основных тегов HTML, сможете без усилий стилизовать и размещать элементы с помощью CSS и сверстайте свой первый макет

Вторая часть курса сделает из вас настоящего мастера. Вы изучите сборщики проектов, научитесь верстать e-mail рассылки, разберётесь с анимацией на сайте.
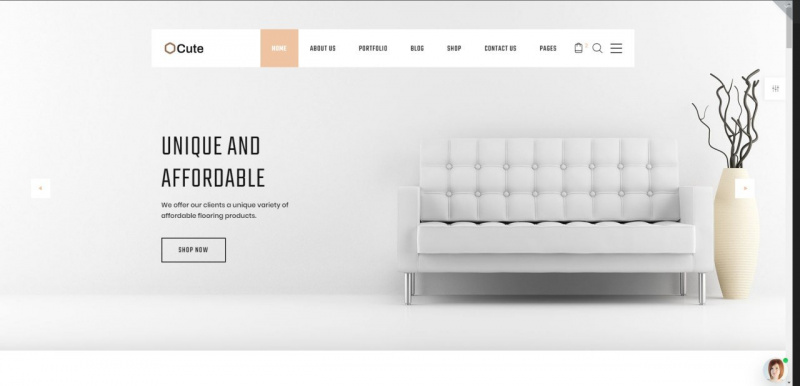
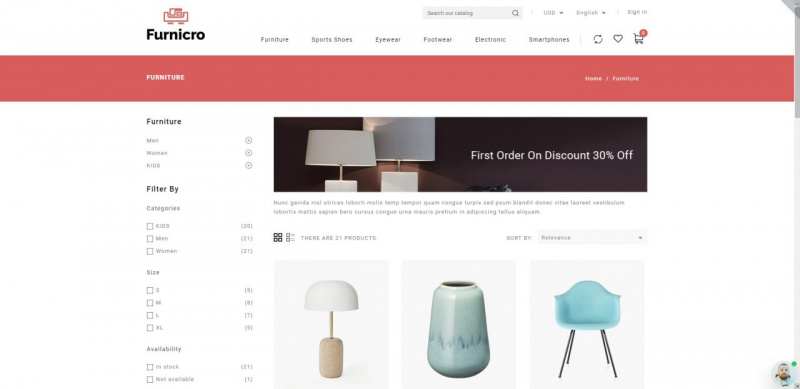
Помимо этого, вы сверстайте фрагмент из интернет-магазина - главную страницу, страницу каталога и страницу товара!

Программа курса
- Основы вёрстки
- HTML
- Формы и медиаэлементы
- Доступность
- Работа с макетом
- CSS
- Практика. Flexbox
- Адаптивность и кроссбраузерность
- JavaScript для верстальщика
- Бонус. Практикум
- Работа с хостингом
- Курсовая. Мини-проект в портфолио
| Блочные | Строчные | ||
|---|---|---|---|
<div>Див</div> |
Тег div - строительный кирпичик без смысловой нагрузки | <span>Спан</span> |
Текстовый тег без смысловой нагрузки |
<p>Параграф</p> |
Тег p - параграф теста | <a href="#">Ссылка</a> |
Тег ссылки |
<h1>Заголовок</h1> |
Тег заголовка. Различают 6 типов заголовка - h1-h6 | <img src="#" alt="Картинка"> |
Тег картинки |
<ul>Список</ul> |
Тег не нумерованного списка. Есть так же нумерованный - ol | <i>Курсивный тест</i> |
Тег для выделения текста курсивом |
| Теперь вы знаете основные HTML-теги! | |||